I've just recently begun using Ghost Blog for this website. Coming from a python background I initially experimented with Django and Flask. I ran through multiple iterations using these two frameworks and had quite a bit of success. Unfortunately I found myself spending more time maintaining the software stack than blogging.
To remedy this I began exploring options. I had some success running various web stacks such as LAMP, but in the end, found myself spending more time finetuning and troubleshooting my blog rather than doing what I wanted to be doing which is learning and blogging.
This led me to Ghost Blog. All the reviews I read were quite good. I had Ghost Blog, NGINX, SQLite up and running on a Lightsail VPS within an hour. After playing around for several days and being quite satisfied with most aspects of the Ghost platform, I found I was still spending all of my time "tweaking" the server. Fun yes, but I still wasn't getting around to all the other projects I wanted to tackle.
I took the plunge and traded my self hosted Ghost implementation for a Ghost Pro hosted implementation. I couldn't be happier. It's only been a couple of weeks and I've already written a plethora of articles covering a wide range of topics.
Now that I can blog, I also want to "tweak" my blog's default theme.
What You Will Need
- A computer (Windows, Mac, Linux... Who Cares)
- Docker (I'm currently running 19.03.13 on Windows 10)
- Your Favorite Terminal (Does not matter which one)
Getting Your Current Template
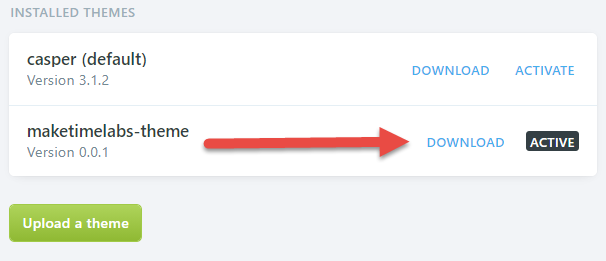
First things first, we need to download our existing theme for modification. You can browse your design admin page at yourdomainname.com/ghost/#/settings/design/change-theme. At the bottom of the design page, you will find your installed themes. Download your active theme.

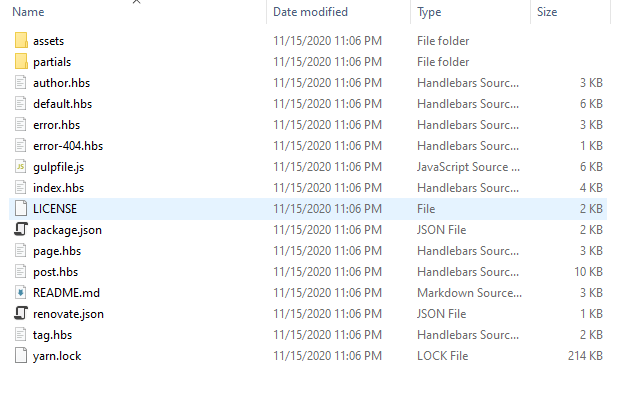
Unzip your theme files to whatever working folder you would like. For my example, I will be extracting my theme files to C:\Temp\maketimelabs-theme
You should see something similar to the file structure below. You don't need to start making changes just yet.

Now that we have our files, we need to start up docker and point our Ghost Blog container to our theme files. If you are running Ghost Pro, which I highly recommend, you can skip to Running Docker.
Self Hosted
If you are self-hosting Ghost Blog, you need to ensure that you are using the same version in Docker as you are for your blog. You can check the version of Ghost you are currently running by browsing to yourdomainname.com/ghost/#/about.

Running Docker
When running Docker we need to stipulate the version of Ghost Blog we are running.
As of the time of writing this article the official Docker images available are
- 3.38.2, 3.38, 3, latest
- 3.38.2-alpine, 3.38-alpine, 3-alpine, alpine
- 2.38.2, 2.38, 2
- 2.38.2-alpine, 2.38-alpine, 2-alpine
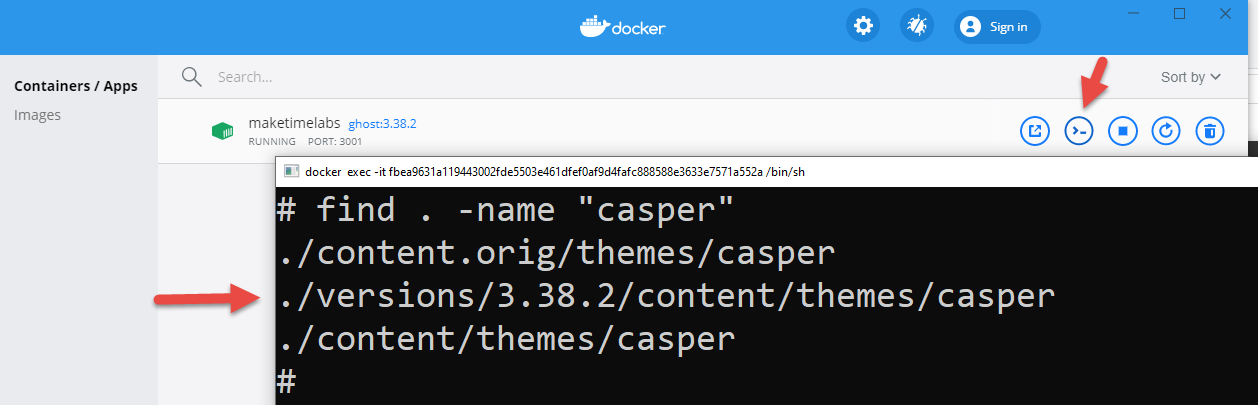
We also need to understand where the default template (Casper) is located within the container. The easiest way to accomplish this is to run the container and open a terminal to browse the container files.
docker run -d --name maketimelabs -p 3001:2368 -v ghost:3.38.2

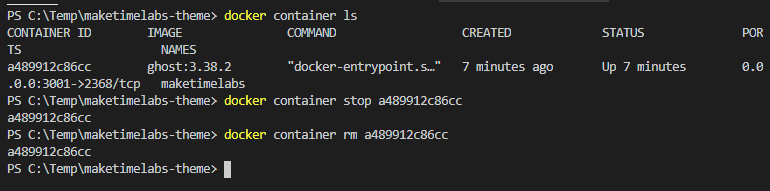
Now we can close the existing Ghost container and run it with our new parameters.
docker container ls
docker container stop "ID OF Your Container"
docker container rm "ID OF Your Container"
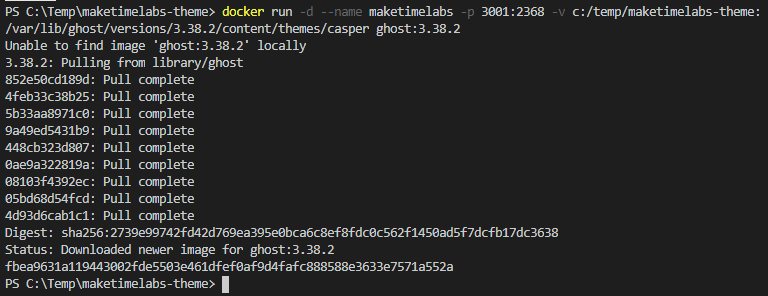
docker run -d --name maketimelabs -p 3001:2368 -v c:/temp/maketimelabs-theme:/var/lib/ghost/versions/3.38.2/content/themes/casper ghost:3.38.2
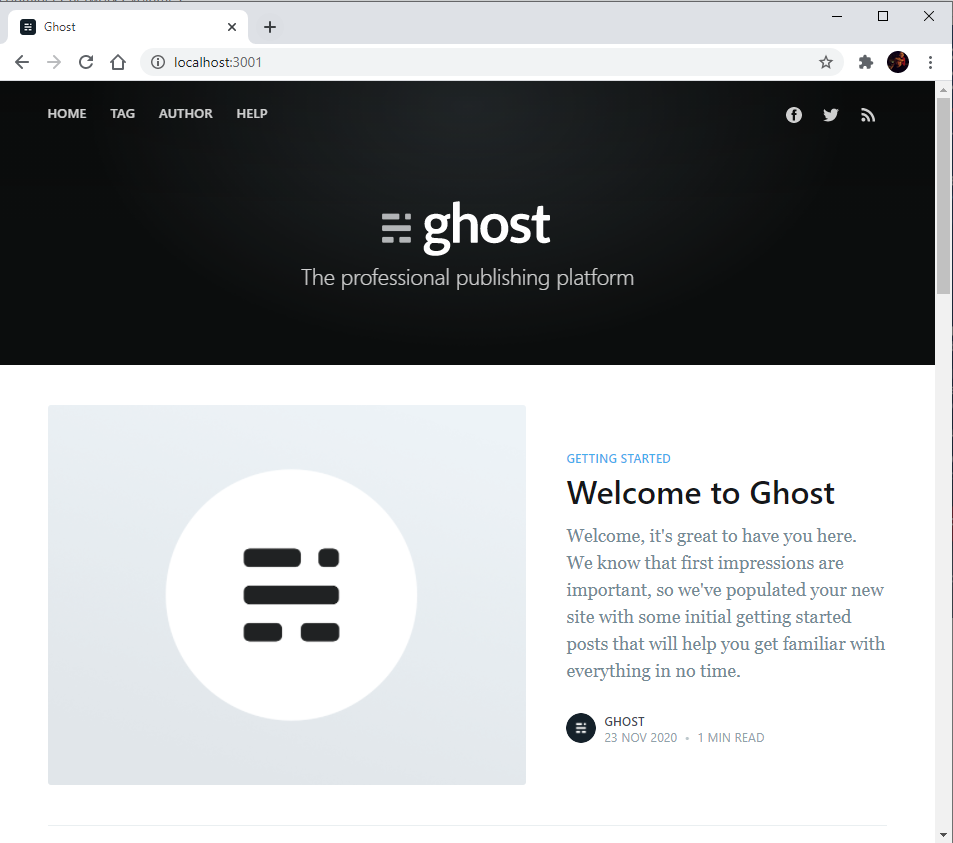
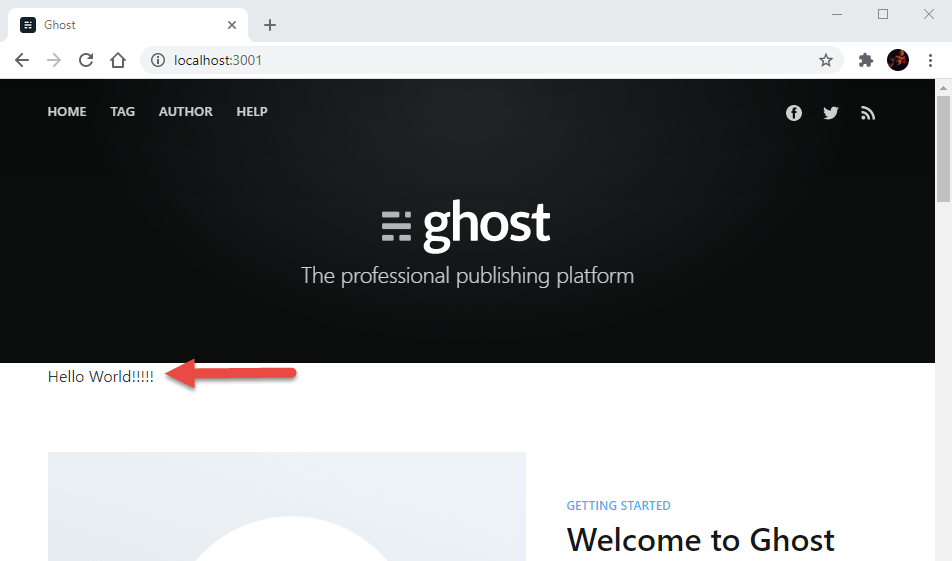
After starting the container, browse to http://localhost:3001 to see Ghost Blog. This will operate the same as a fresh install of Ghost Blog with the inclusion of any changes you may have made to the template we linked.

Editing our Theme
Ghost uses handlebars as its templating engine. I do not know much about handlebars at this time, but rest assured I will in the near future. You can get more information about Handlebars here https://handlebarsjs.com/. The Handlebars files themselves end with the file extension hbs.
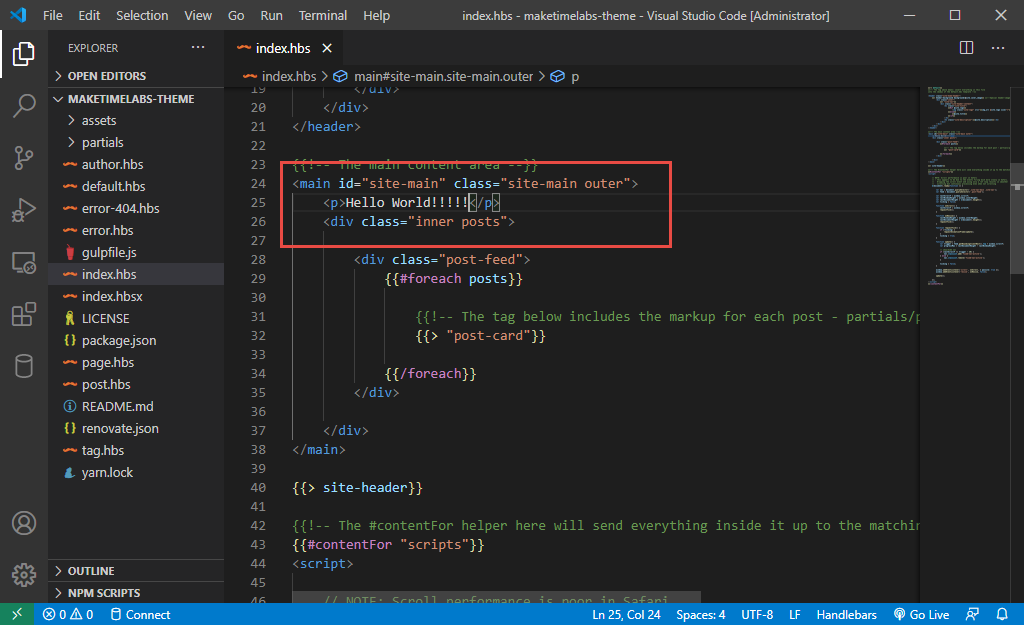
We can make changes to these files and Ghost will automatically rebuild them upon save. After making changes and saving the files you just need to refresh your web page. For example, let's add Hello World to our template.


Wrapping Up
That's about it. You can now edit your Ghost blog templates to your heart's content without having to set up a VPS, virtual machine, or server.
One minor issue I have run into while using this method is Ghost not auto rebuilding the templates. On my desktop system, I have not had this issue at all. On my laptop, I encounter this issue half the time. I am unsure as to what the difference is between the two systems however a quick easy workaround is to restart the container which only takes seconds.
docker restart maketimelabsAll the commands used above work equally in the command prompt, PowerShell, or the Windows Subsystem for Linux.